Na této stránce naleznete seznam všech dostupných bloků a jejich možností v editoru redakčního systému. Bloky je možné kopírovat do jiných stránek jejich označením a CTRL + C a V.
Text
Textové bloky pro základní i pokročilejší práci s textem. Odstavce, nadpisy, seznamy, citace, tabulky apod.
Odstavec
Odstavec slouží pro vkládání textu včetně formátování.
Standardní odstavec zarovnaný vlevo s formátováním. Nunc condimentum elit vel rutrum hendrerit. Sed lacinia cursus cursus. Quisque blandit risus quam, eu ornare tortor consequat ac. Sed imperdiet iaculis arcu et ornare. Quisque commodo, enim facilisis luctus lacinia, tortor ex imperdiet elit, non aliquet odio enim non nulla. Mauris maximus tempus diam, eu mattis dolor vehicula in. Sed at feugiat velit. Nulla facilisi. Aenean imperdiet ornare consequat. Fusce eleifend at quam et consectetur. Donec id ex id eros iaculis congue. Aenean placerat in odio eget maximus. Donec condimentum quam ac erat finibus placerat. Proin nec pharetra libero, at auctor ipsum.
Odstavec zarovnaný vpravo. Sed sit amet lorem quis dolor ullamcorper lacinia. Fusce ut sagittis velit. Nulla fermentum orci non ante porttitor, vitae posuere justo pharetra. Quisque sollicitudin rutrum diam in dictum. Mauris nisl sem, facilisis ac semper non, fermentum sit amet diam. Vivamus eu laoreet eros.
Odstavec zarovnaný na střed. Phasellus est augue, tempor ac leo auctor, suscipit suscipit sem. Vivamus lobortis, erat dignissim varius venenatis, metus tellus volutpat est, nec dictum dolor est vel ex. Nullam et massa in enim hendrerit faucibus tempus et urna. Integer tempus purus id vulputate consequat. Sed porttitor lectus massa.
Nadpis
Nadpis části obsahu. V rámci statické stránky by nejvyšší úrovní měla být vždy H2 a ostatní hierarchicky. Funkční jsou nadpisy H1 až H6.
Nadpis H1
Nadpis H2
Nadpis H3
Nadpis H4
Nadpis H5
Nadpis H6
Seznam
Blok s číslovaným nebo nečíslovaným seznamem.
- Pellentesque quis mi eu risus ultrices laoreet.
- Nulla magna nunc, semper quis dui in, vehicula malesuada massa.
- Nam eget lacus vel lacus pulvinar consequat.
- Maecenas et vestibulum eros, id laoreet nunc. Aenean maximus lacus lorem, in sollicitudin nulla dapibus nec.
- Fusce convallis, ligula ac sollicitudin mollis, erat enim tempus nibh, a consequat ipsum nisi vel dui.
- Vivamus eu velit augue. Maecenas rhoncus magna vel lectus fermentum, ut tincidunt mi gravida.
- Proin lacinia, sem malesuada ultricies pretium, ligula mi porta justo, at fringilla diam lectus et augue.
- Proin libero ante, volutpat at nulla in, euismod dignissim lorem.
- Phasellus varius, ex sed viverra dignissim, ipsum mi maximus lectus, at posuere augue odio id risus.
- Nullam ullamcorper blandit nunc vel tristique.
- Phasellus porta lacus a egestas ultricies.
- Donec eget fringilla magna, vel efficitur nunc.
- Nulla vitae sodales ligula. Vivamus nisi augue, suscipit a ullamcorper ac, ultrices vel mi.
Citace
Citace umožňující vložit naformátovanou citaci a uvést autora.
Nam efficitur, felis nec aliquam scelerisque, sem eros tristique purus, at lacinia sapien tellus eu orci. Etiam pulvinar consequat augue ut tincidunt. Integer pellentesque, eros nec pretium rhoncus, justo augue finibus risus, non pharetra lacus nibh vel purus. Proin eleifend sapien neque, sed pretium ipsum lacinia a. Aenean id faucibus ex. Proin accumsan euismod ipsum, in fermentum elit tempus vitae. Nullam ullamcorper laoreet tortor tempor posuere. Donec turpis lacus, imperdiet et ante ac, aliquet vehicula lorem. Nunc eget augue sem.
Autor Citace, pozice autora
Kód
Libovolný zdrojový kód.
function language_selector(){
$languages = icl_get_languages('skip_missing=0&orderby=custom');
if(!empty($languages)) {
echo '<ul class="languages">';
foreach($languages as $language) {
if($language['active']) { $status = 'active'; } else { $status = ''; };
if($status == 'active') {
echo
'<li class="'. $language['language_code'].' '.$status.'"><a href="#" class="cf"><img src="'.$language['country_flag_url'].'" alt="'.$language['native_name'].'">' . '<span>' . $language['language_code'] . '</span></a>';
} else {
echo '<ul class="sub-menu"><span><li class="'.$language['language_code'].$status. '"><a href="'. $language['url'].'" class="cf"><img src="'.$language['country_flag_url'].'" alt="'.$language['native_name'].'">'.'<span>'.$language['language_code'].'</span>'.'</a></li></span></ul>';
'</li>';
};
};
echo '</ul>';
};
};Klasický editor
Původní editor WordPressu TinyMCE.
Obsah napsaný v původním WordPress editoru!
Naformátováno
Naformátovaný text respektuje odsazení, tabulátory a umožňuje stylování.
Phasellus facilisis tempus nibh ac pretium. Phasellus scelerisque eget metus quis maximus. Duis tempor rutrum vehicula. Mauris lacinia nisi ut dui mollis, vitae bibendum tellus ornare. Nullam eu odio sed nibh condimentum ultricies. Praesent ullamcorper eu felis vel tincidunt. Nam et finibus augue. Duis erat neque, tristique ac sodales quis, tincidunt id orci. Interdum et malesuada fames ac ante ipsum primis in faucibus. Etiam nulla ex, tempor a pretium eget, efficitur sit amet ex. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque facilisis augue ipsum, sed molestie mi fringilla quis.
Úryvek
Zvýraznění textu, který je vaší vlastní citací.
Vivamus tristique velit in fermentum laoreet. Vestibulum vel leo sapien. Fusce sit amet metus nec enim tempor aliquet. Integer eu urna quis quam eleifend hendrerit. Proin mollis ullamcorper felis, vitae luctus lectus congue consectetur.
Donec aliquet ex ut tempor aliquet
Tabulka
Tabulka s volitelnou hlavičkou, umožňuje nastavit libovolný počet sloupců a řádků.
| Nadpis bloku 1 | Nadpis bloku 2 |
|---|---|
| Nunc vel magna interdum | Pellentesque maximus |
| imperdiet arcu ac | Cras eu pulvinar tortor |
| Cras accumsan placerat | Vivamus semper convallis |
| Nullam faucibus tempus | Etiam id consectetur |
| Sed tempus tellus ipsum | Proin sit amet feugiat |
| Cras commodo posuere | Pellentesque elementum |
Verš
Báseň nebo píseň se speciálními mezerami.
Ut justo ligula, auctor eu mauris in, vehicula hendrerit nisl. Suspendisse sed ornare est. Donec a ex sagittis, mollis enim sed, feugiat libero. Nullam ornare ante ac nisi eleifend, vitae vulputate nisl iaculis. Suspendisse potenti. Morbi et eleifend magna. Integer lorem quam, congue finibus ornare in, ullamcorper ut purus. Pellentesque id euismod dui. Cras in diam viverra quam commodo luctus vel quis metus. Sed interdum ac sem at ornare. Sed et mauris in justo elementum pharetra. Nam pulvinar, mauris eget pharetra luctus, nulla purus lacinia tortor, sed elementum velit quam vitae turpis. Nam fermentum ut nunc at mattis.
Mediální soubory
Mediální soubory jako jsou obrázky, galerie, zvuk, video a podobně.
Obrázek
Obrázek v obsahu zobrazený buď přes celou šířku nebo na část obsahu se zarovnáním. Volitelně obsahuje popisek pod fotkou.

Galerie
Blok obrázků zobrazených v galerii s volitelným popiskem.
Dva sloupce
Tři sloupce

Portrait of happy teens looking at camera with smiles 
Confident teacher explaining lesson to pupils. Multiethnic children sitting at table in classroom, listening middle-aged man and using laptop computers. Childhood and digital education concept 
Portrait of lovely girl looking at camera at lesson of drawing
Audio
Audiostopa (MP3, OGG, …) nahraná přímo na web.
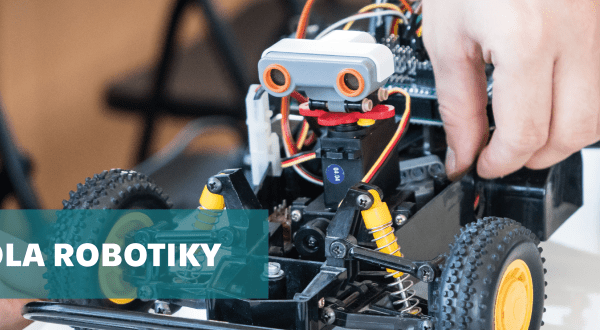
Úvodní obrázek
Úvodní obrázek je obrázek přes celou šířku s textem, který jej překrývá.

Překryvný text
Soubor
Jednoduchá forma souboru ke stažení, popis a tlačítko.
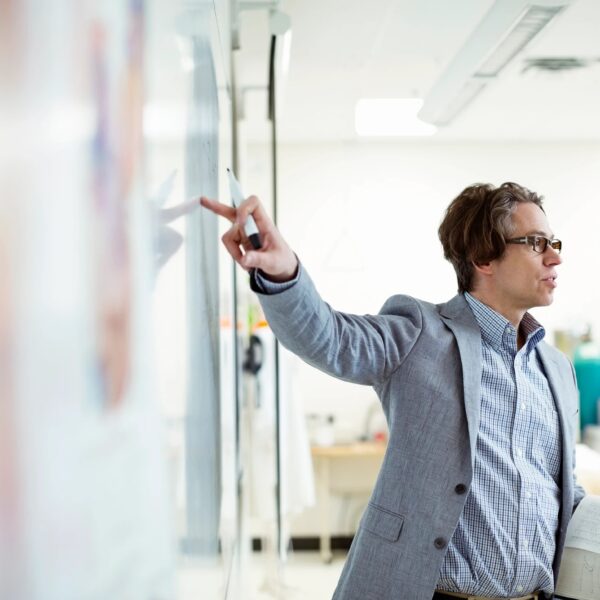
Média a text
Blok umožňující jednoduše kombinovat média (obrázek, video) a text se střídáním vlevo a vpravo.

Textový popisek ve sloupci vedle obrázku.

Textový popisek v bloku média a text vlevo.
Video
Video (MP4) nahrané přímo na web.
Vzhled
Prvky pro upřesnění struktury v obsahu. Umožňují vložit tlačítka, sloupce, skupiny bloků apod.
Tlačítka
Blok umožňující vložit jedno nebo více tlačítek.
Sloupce
Sloupce umožňují rozdělit jakékoli obsahové bloky do dvou až čtyř sloupců v různém rozložení.
První sloupec
Nulla enim elit, hendrerit id lorem eu, commodo eleifend mauris. Nunc pharetra magna efficitur erat ultricies fringilla. Quisque id lorem ultricies, hendrerit lorem quis, lobortis magna. Phasellus eget nibh a diam aliquam tincidunt quis at velit. Nulla convallis semper ligula, nec suscipit tortor euismod a.



Nunc sit amet euismod diam, non blandit metus. In vel blandit ante. Donec viverra nibh non pellentesque ullamcorper. Sed in turpis id mi mattis ultricies non a mauris. Phasellus convallis, nisl at convallis porta, enim urna aliquet sapien, in maximus tellus mauris eu lacus. Fusce nisl erat, posuere vitae viverra et, cursus sit amet nibh. Curabitur convallis dolor quis eros tempus, sed congue magna vulputate. Cras luctus semper diam a aliquam.


Skupina
Skupina umožňuje seskupit různé prvky do jedné skupiny a těm například nastavit odlišnou třídu pro jiné nastylování.
Nadpis v rámci skupiny



Pellentesque vel placerat diam, id auctor lectus. Quisque molestie leo a dapibus dapibus. Donec ultrices molestie justo. Quisque risus dui, fermentum ac volutpat suscipit, varius non nunc. Sed sit amet sapien vel orci efficitur finibus non ut lorem. Sed lacinia consequat cursus. Cras vel scelerisque dui. Integer tellus tellus, tincidunt a varius quis, dictum id lacus. Quisque sed efficitur mi, et maximus justo. Maecenas at semper tellus, eu varius dolor. Aliquam ut metus eu neque tincidunt tempus.
„Call to action“ skupina.
Aliquam commodo elit sed risus efficitur
Donec et nibh quis lectus malesuada cursus. Nulla facilisi. Sed at pellentesque est. Mauris eget convallis urna. Fusce in leo semper, volutpat ipsum quis, euismod mi. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce vel ante sem. Morbi fringilla, neque vitae finibus finibus, ex est tempus tortor, et cursus augue quam in tortor. Duis eu odio placerat
Oddělovač
Oddělení obsahu vodorovnou čarou.
Mezera
Mezera mezi obsahem o nastavitelné výšce.
Další bloky v této sekci jsou „Pokračování textu“ a „Rozdělení stránky“. Pokračování textu umožňuje definovat, kolik textu se zobrazí ve výpisu příspěvku v archivu. Rozdělení stránky umožňuje rozdělit stránku na více částí.
Widgety
Widgety umožňují vložit různý obsah formou bloků widgetů. Například zkrácený kód, nejnovější widgety a podobně. Na ukázku jsou vloženy dva.
Zkrácený kód
Zkrácený kód s vloženým souborem ke stažení.
Nejnovější příspěvky
Widget s výpisem nejnovějších příspěvků na blogu vč. pokročilého nastavení.
Externí obsah
Bloky ze sekce „Externí obsah“ umožňují vložit obsah z mnoha služeb. Například YouTube, Twitter a dalších služeb, které externí vložení umožňují.
YouTube
Vimeo
Pražské školy
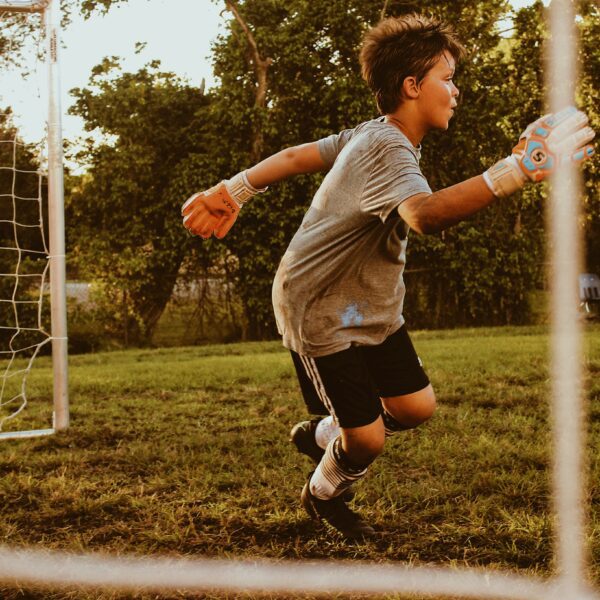
Carousel
Blok umožňující vložit obrázky, které se na webu následně zobrazí jako carousel posouvatelný šipkami.
Záložky
Blok umožňující vložit záložky (taby) s textovým obsahem, případně s obrázky.
Donec interdum interdum lorem, nec auctor ex tincidunt vel. In condimentum ex a enim accumsan, nec facilisis leo condimentum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc facilisis hendrerit nibh et dictum. In aliquet, dui ac faucibus pretium, enim dui eleifend neque, sit amet bibendum quam dolor a nisi. Quisque sit amet ligula varius, auctor lorem a, rhoncus erat. Nullam condimentum consequat justo ac mollis. Vestibulum ut leo quis sapien congue tempus ac tincidunt tortor. Sed et ligula ut nunc tristique ultricies nec vel erat. Phasellus egestas leo at libero cursus, faucibus tempor elit condimentum. Maecenas leo nisl, tempus id ante in, lacinia gravida massa. Integer quam justo, fringilla at mollis sodales, porta sed tellus.
Pellentesque finibus orci in lectus bibendum, eu suscipit risus tempus. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nunc tempor leo ligula, nec facilisis lorem commodo in. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Duis suscipit laoreet felis id tempus. Nam in laoreet neque. Nam euismod nulla leo. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam non justo consequat, facilisis lorem id, tincidunt nunc. Vestibulum ac felis sed nulla rhoncus egestas. Vestibulum finibus purus in arcu cursus, eget viverra velit bibendum. Donec lacinia ante eu est commodo, eu imperdiet dui ornare. Proin egestas porttitor neque, sed pulvinar arcu malesuada a. Nullam in ante fermentum, placerat turpis vitae, malesuada ante.


Nulla tincidunt turpis ac gravida lacinia. Nam at commodo erat, sed rutrum massa. Nam interdum vestibulum erat. Ut nec luctus ante. Cras auctor urna ac neque feugiat, mattis cursus purus blandit. Vivamus enim eros, gravida sed lectus at, gravida consectetur arcu. Curabitur eleifend nibh scelerisque mauris fringilla laoreet. Aenean fermentum justo eu lectus congue dignissim. Sed eu mi iaculis mauris facilisis vehicula et eu arcu. Nullam augue massa, porta nec mattis et, mollis eget arcu.


Aliquam vitae ante non nulla iaculis interdum. Sed nec nisi urna. Sed urna ipsum, fringilla eget consequat sed, gravida nec eros. Fusce sed blandit ligula. Nunc vel suscipit enim, quis placerat eros. Aliquam eget diam ut purus rhoncus aliquam id non lorem. Phasellus in lectus id erat placerat scelerisque in non lorem. Vestibulum pulvinar sapien elit, at aliquam erat ultrices non. Sed volutpat aliquam nibh, a commodo lorem efficitur vitae. Nunc nec varius quam. Fusce ut faucibus lacus, non vestibulum orci. Ut id ligula eros. Cras fringilla pretium turpis sit amet suscipit.